Cara Membuat Form Login dengan PHP MySQLi

Untuk kode halaman login sendiri sudah support mysqli (PHP versi terbaru), jadi tidak akan terjadi error.
Sebelum melanjutkan untuk membuat halaman login apakah anda sudah menyiapkan aplikasinya?, kalau belum silahkan disiapkan terlebih dahulu.
Cara Membuat Login dengan PHP MySQLi
Adapun alat dan bahan yang anda butuhkan untuk membuat halaman login ini adalah:
- Komputer/PC. jika belum punya silahkan pergi ke warnet.
- Aplikasi XAMPP. belum punya? silahkan unduh disitus resminya.
- Text Editor. pakai Notepad juga tidak apa-apa.
- Browser. rekomendasi pakai Chrome.
- Niat. tanpa niat yang tulus tutorial ini jadi tidak berfaedah😅.
Jika anda bosan memakai aplikasi Notepad, anda bisa mendownload rekomendasi dari saya:
- Sublime Text
- Notepad++
- Komodo Edit
- Atom
- BlueFish
- Vim
- Emacs
- dan sebagainya..
Baca Juga: Cara Membuat Formulir Pendaftaran Sederhana
Langkah 1: Buat Database
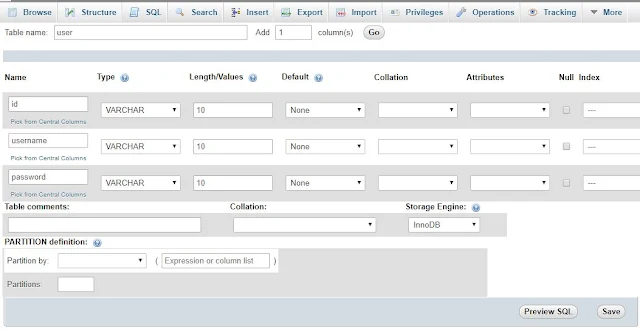
Buka terlebih dahulu dan aktifkan xampp control, kemudian masuk dibrowser dan buka localhost/phpmyadmin setelah itu buat database baru. Jika sudah membuatnya silahkan buat table dengan nama "user". Dan buat seperti contoh gambar dibawah ini. Jika sudah klik Save.
Kemudian silahkan input username dan password dimenu Insert.
Kemudian silahkan input username dan password dimenu Insert.

Langkah 2: Buat Sebuah Folder
Setelah itu buat sebuah folder berinama bebas, contoh "web-rpl".
Langkah 3: Buat File "index.php"
Kemudian buat sebuah file dan beri nama "index.php" dan kemudian copy kode script dibawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Login</title>
<link rel="stylesheet" type="text/css" href="style.css">
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0;"/>
<meta content='width=device-width, initial-scale=1' name='viewport'/>
</head>
<body>
<?php
if(isset($_GET['pesan'])){
if($_GET['pesan'] == "gagal"){
echo "Login gagal! username dan password salah!";
}else if($_GET['pesan'] == "logout"){
echo "Anda telah berhasil logout";
}else if($_GET['pesan'] == "belum_login"){
echo "Anda harus login untuk mengakses halaman admin";
}
}
?>
<div id="container">
<div class="login">
<h1>Login</h1>
<p>Masuk Terlebih Dahulu Ya!</p>
<form action="auth.php" method="post" onSubmit="return validasi()">
<div>
<label>Username:</label>
<input type="text" name="username" id="username" />
</div>
<div>
<label>Password:</label>
<input type="password" name="password" id="password" />
</div>
<div>
<input type="submit" value="Login" class="tombol">
</div>
</form>
</div>
</div>
<script type="text/javascript" src="login.js"></script>
</body>
</html>Langkah 4: Buat File "style.css"
Kemudian buat sebuah file dan beri nama "style.css" dan kemudian copy kode script dibawah ini.
* {
padding: 0;
margin: 0;
}
body {
font-family: arial;
background: #B2C6DE;
}
#container {
padding: 15px;
}
.login {
padding: 1em;
margin: 2em auto;
width: 17em;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 1px 0 rgba(0, 0, 0, 0.19);
border-radius: 20px;
background: white;
border-radius: 15px;
}
.login h1, p {
text-align: center;
padding-bottom: 20px;
}
label {
font-size: 10pt;
color: #555;
}
input[type="text"],
input[type="password"],
textarea {
padding: 8px;
width: 95%;
background: #efefef;
border: 0;
font-size: 10pt;
margin: 6px 0px;
}
.tombol {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 1px 0 rgba(0, 0, 0, 0.19);
border-radius: 20px;
background: white;
color: black;
border: 0;
padding: 10px 15px;
margin: 20px 100px;
border-radius: 20px;
cursor: pointer;
}
.tombol:hover {
color: red;
}Langkah 5: Buat File "login.js"
Kemudian buat sebuah file dan beri nama "login.js" dan kemudian copy kode script dibawah ini.
function validasi() {
var username = document.getElementById("username").value;
var password = document.getElementById("password").value; if (username != "" && password!="") {
return true;
}else{
alert('Username dan Password Wajib Diisi :V');
return false;
}
}Langkah 6: Buat File "koneksi.php"
Kemudian buat sebuah file dan beri nama "koneksi.php" dan kemudian copy kode script dibawah ini.
<?php
$dbhost = 'localhost';
$dbuser = 'root';
$dbpass = '';
$dbname = 'nama_database'; //sesuai nama databasemu//
$connect = mysqli_connect($dbhost,$dbuser,$dbpass,$dbname) or die('koneksi gagal');
?>Langkah 7: Buat File "auth.php"
Kemudian buat sebuah file dan beri nama "auth.php" dan kemudian copy kode script dibawah ini.
<?php
include "koneksi.php";
$username = $_POST['username'];
$pass = $_POST['password'];
$login = mysqli_query($connect, "SELECT * FROM user WHERE username = '$username' AND password='$pass'");
$row=mysqli_fetch_array($login);
if ($row['username'] == $username AND $row['password'] == $pass)
{
session_start();
$_SESSION['username'] = $row['username'];
$_SESSION['password'] = $row['password'];
header('location:berhasil.html'); //jika login berhasil, maka ganti/letakkan halaman utamamu disini
}else{
echo "<script>alert('Username atau Password Admin tidak benar !!!');</script>";
echo "<script>location='index.php';</script>";
}
?>Langkah 8: Buat File "berhasil.html"
Kemudian buat sebuah file dan beri nama "berhasil.html" dan kemudian copy kode script dibawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Selamat Datang</title>
</head>
<body>
<h1>Selamat Datang</h1>
<p>Kunjungi <a href="https://www.ansoriweb.com" target="blank">blog saya</a>.
</body>
</html>
Itulah tadi artikel mengenai Cara Membuat Form Login dengan PHP MySQLi. Semoga bermanfaat tutorial bagi anda yang sedang mencari script untuk halaman login. Saya tahu rata-rata digoogle scriptnya error terus karena masih menggunakan PHP versi rendah.
Jika ada pertanyaan baik kritik dan saran anda bisa berkomentar dibawah ini.


Gan saya sudah download source code PHP my SQL database Koperasi, sudah dijalankan xamp, pas Login gak masuk ke Index.php, gimana nih Gan tolong solusinya..
untuk konfigurasi dari PHP ke db koperasi gimana ya..koq saya gak bisa masuk, Thanks
cara perbaikinya gmn ya mas, apakah di source code atau versi PHP or xampp
Versi phpnya mas
maksud di langkah 7 jika berhasil login maka ganti/letakan halaman utama itu maksudnya gimn ya? saya masih belum faham
itu lokasi user jika berhasil login mau ditaruh dimana, kalau gagal masukkan user dan password lagi. kalau berhasil mau diarahkan ke halaman mana.
maaf agak bertele-tele kata"nya :D
username dan password saya selalu tidak benar mas, bagaimana solusinya?
Pakai php versi berapa ?
ane versi 7 keatas juga sama ga bner
berarti tidak support mas, beda versi
Bang ansori kenapa di host
Ada pemberi tahuan
Pas mau login
Nama dan pass tidak terdaftar
Padahal di databes nama dan pass sudah ada
bro, logoutnya belum ada.
silahkan ditambah sendiri :D